
Vorlage für den Webdesignprozess
Stelle sicher, dass deine Designer und Entwickler während des gesamten Webdesign-Workflows auf demselben Stand sind.
Die richtige Lösung für
Design
Wichtige Features
Aufgabenplanung
Priorisierung
Pipeline-Management
Was ist eine Vorlage für einen Webdesignprozess?
Der Webdesignprozess ist eine Zusammenfassung der Schritte, die zum Abschluss eines Webdesignprojekts erforderlich sind.
Was beinhaltet die Vorlage für den Webdesign-Prozess?
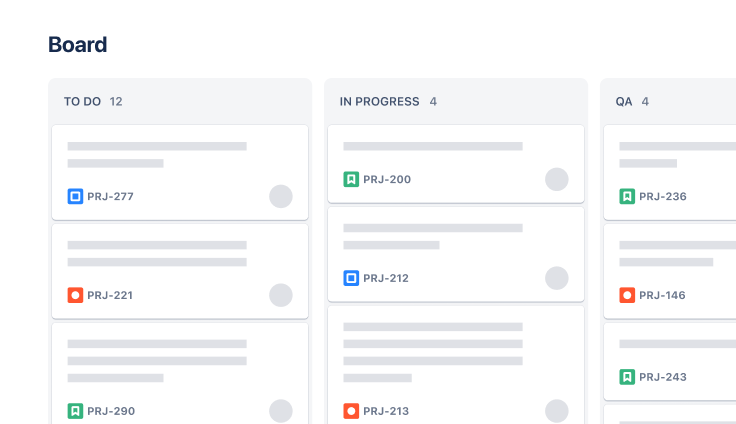
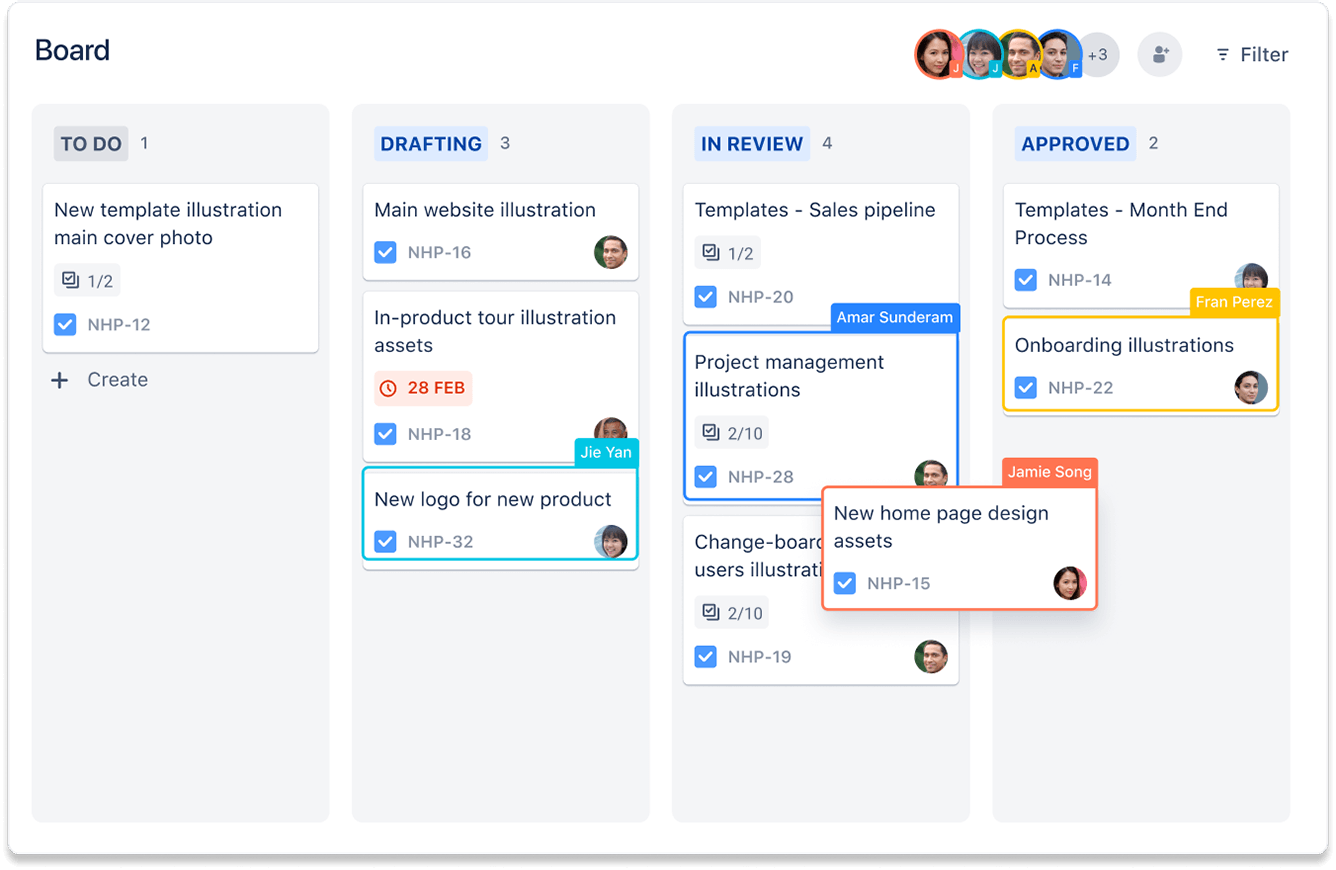
Board
In der Board-Ansicht kannst du deinen Arbeitsprozess und den Status der einzelnen Tasks im Kanban-Stil visualisieren. Dadurch können Tasks in verschiedenen Spalten, die deinen Workflow darstellen, nachverfolgt, organisiert und priorisiert werden.

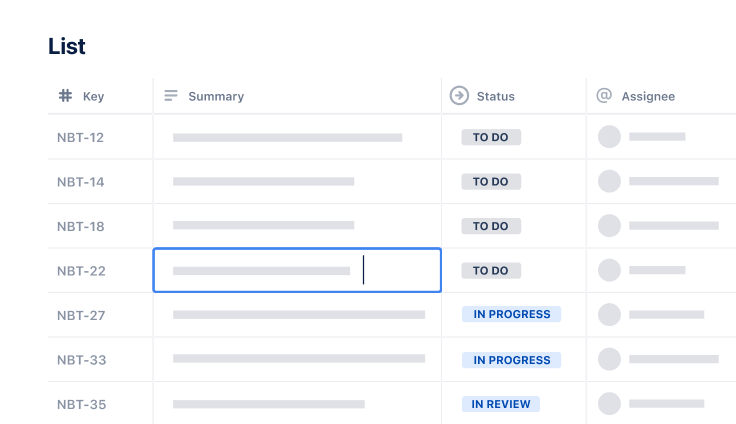
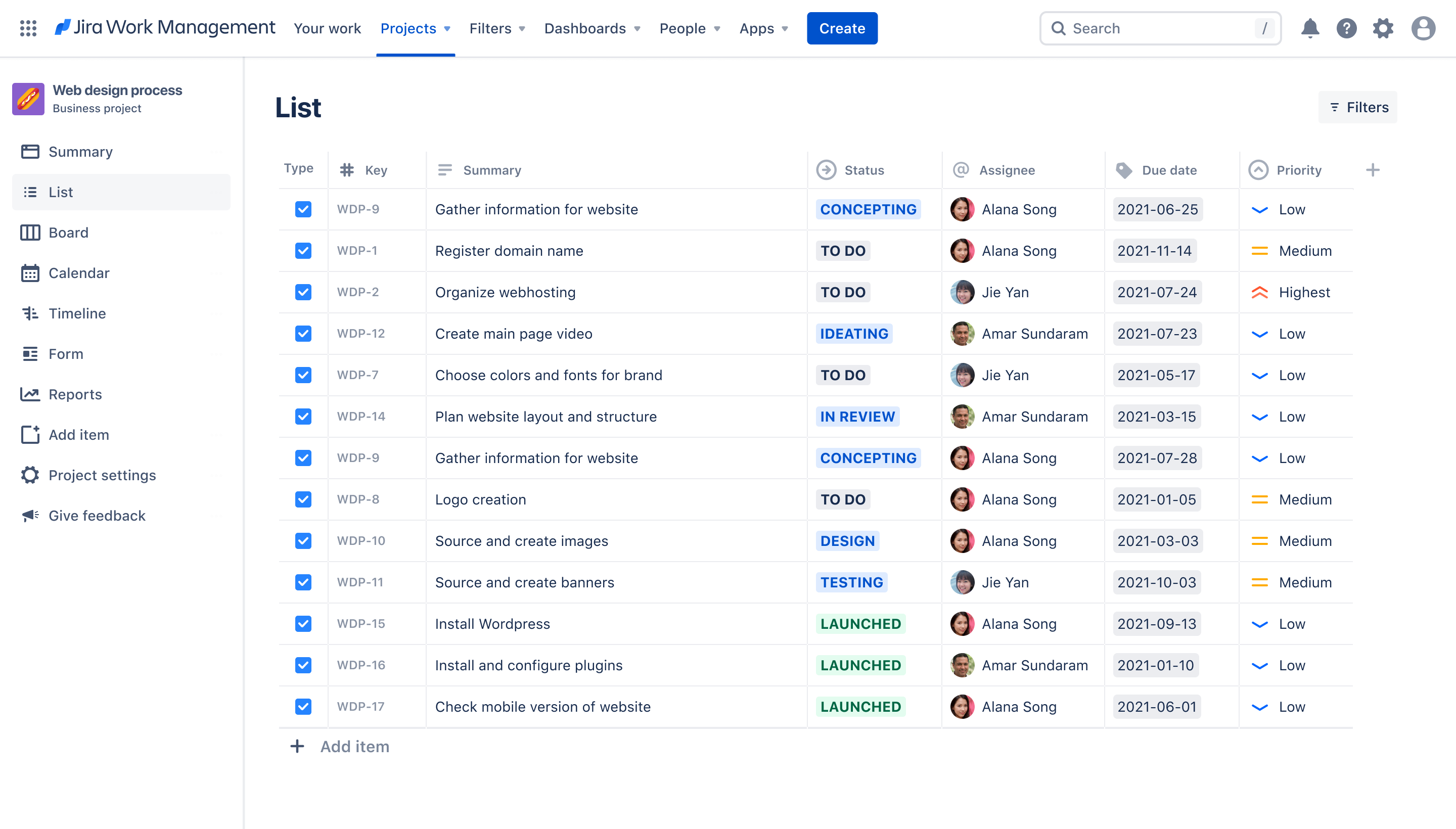
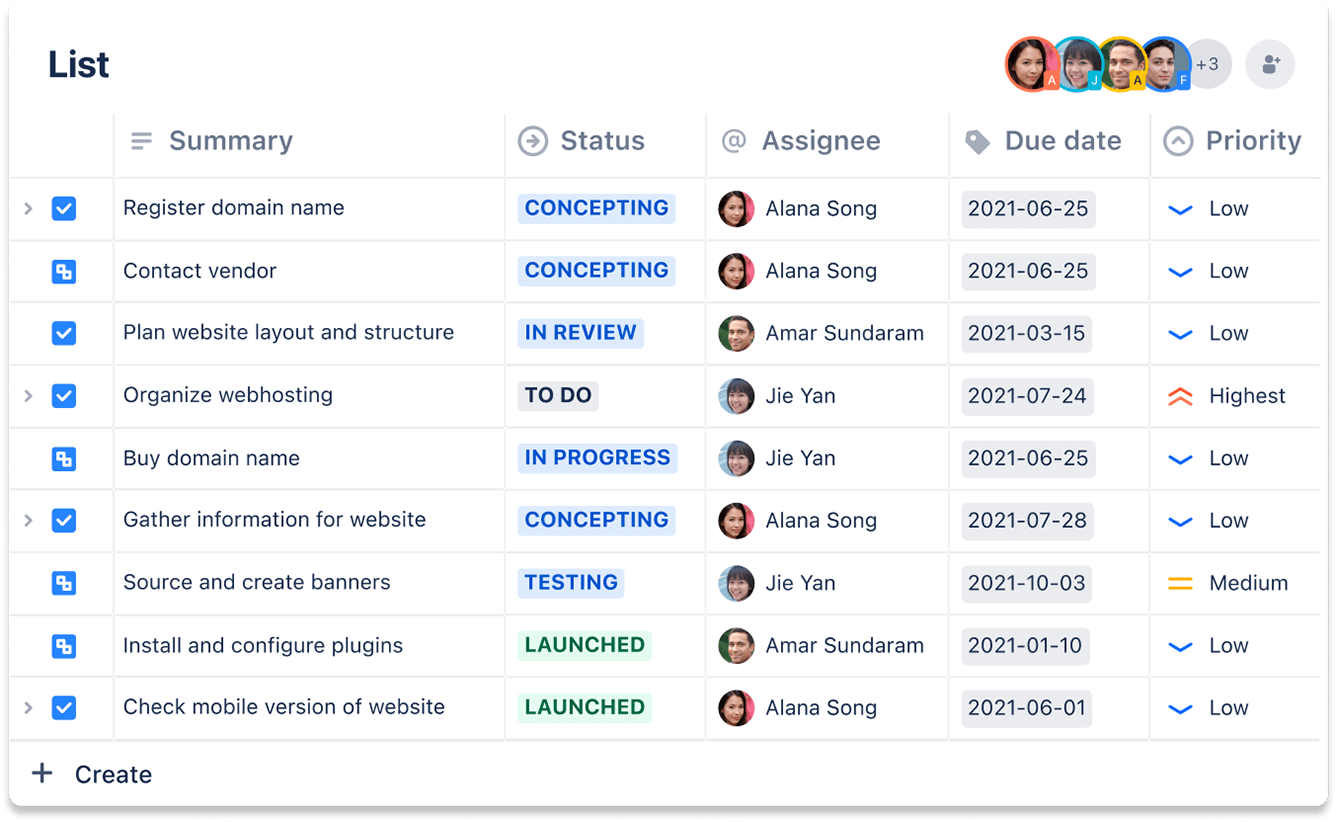
Liste
Die Listenansicht ordnet alle Aufgaben deines Projekts in einer übersichtlichen Liste an, die schnell und einfach nach Feldern angeordnet werden kann. Du kannst die Liste auch verwenden, um Tasks in deinem Projekt hinzuzufügen, zu bearbeiten und anzuzeigen.

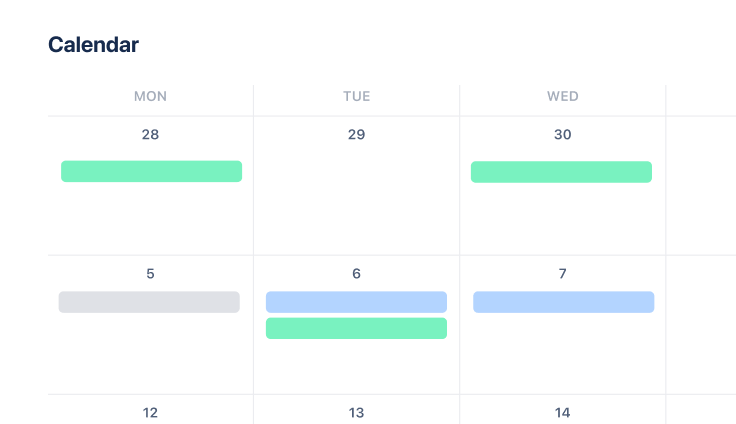
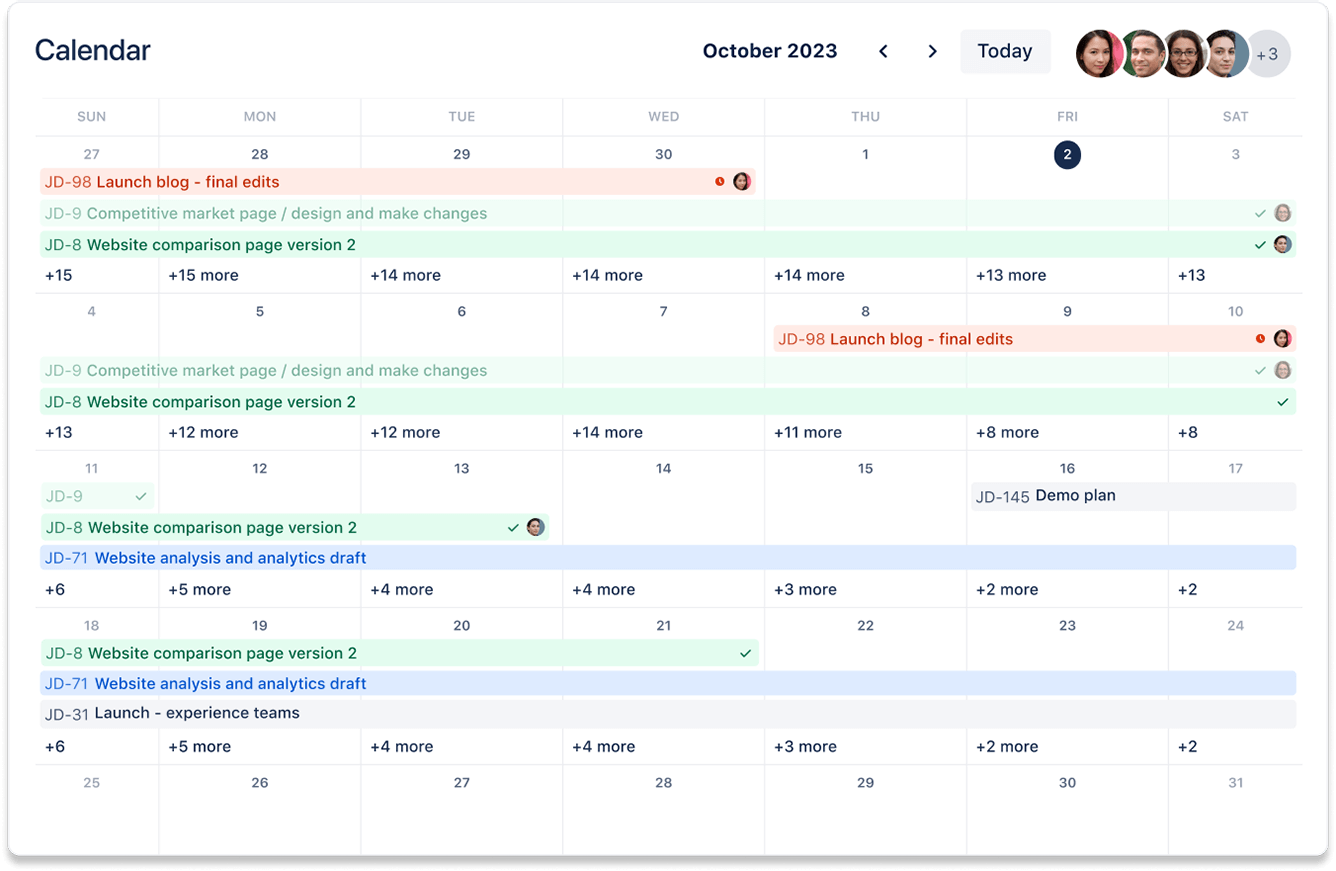
Kalender
Die Kalenderansicht hilft dir, deine Aufgaben zu visualisieren und zu planen. Du siehst sofort, wann Tasks fällig sind, und erhältst einen schnellen Überblick über die nächsten Wochen und Monate.

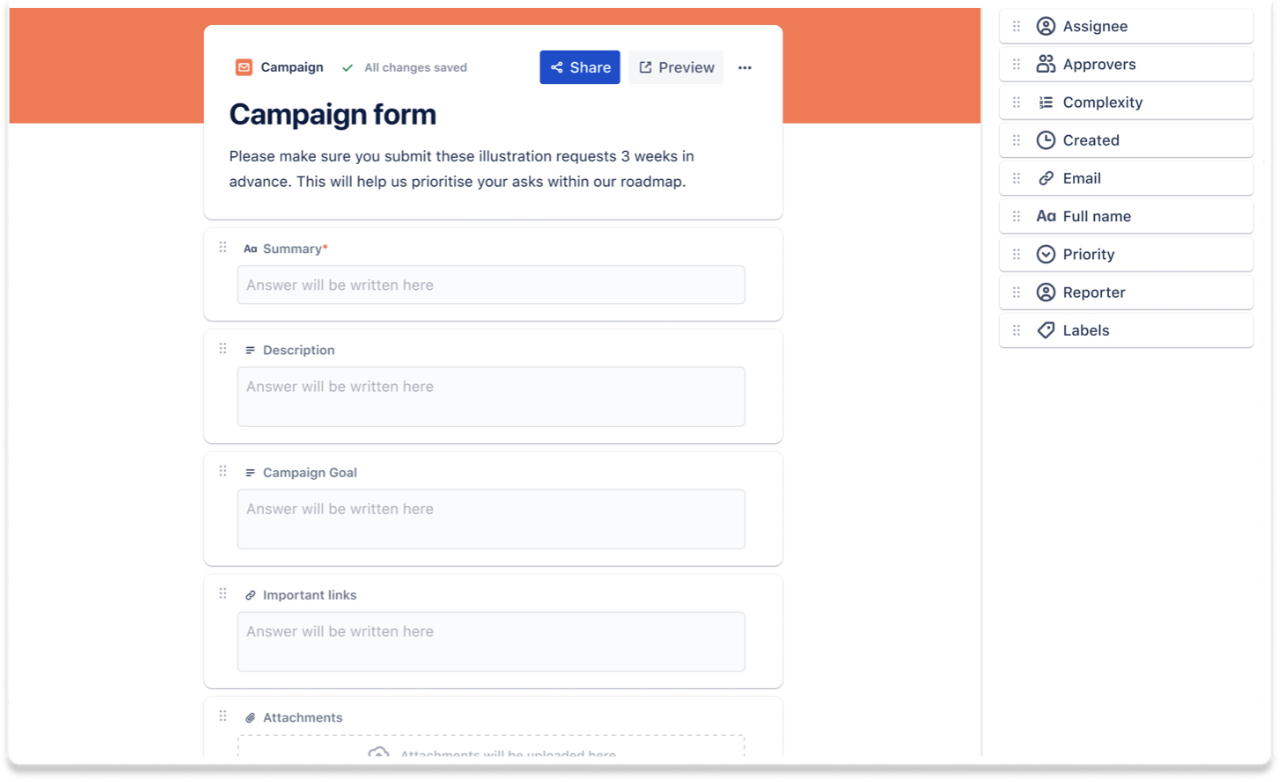
Formulare
Sammle mühelos Informationen und erfasse Arbeitsanfragen anderer Teams oder Stakeholder in deinem Unternehmen. Erstelle verschiedene Arten von Formularen für die verschiedenen Aufgabentypen deiner Stakeholder.

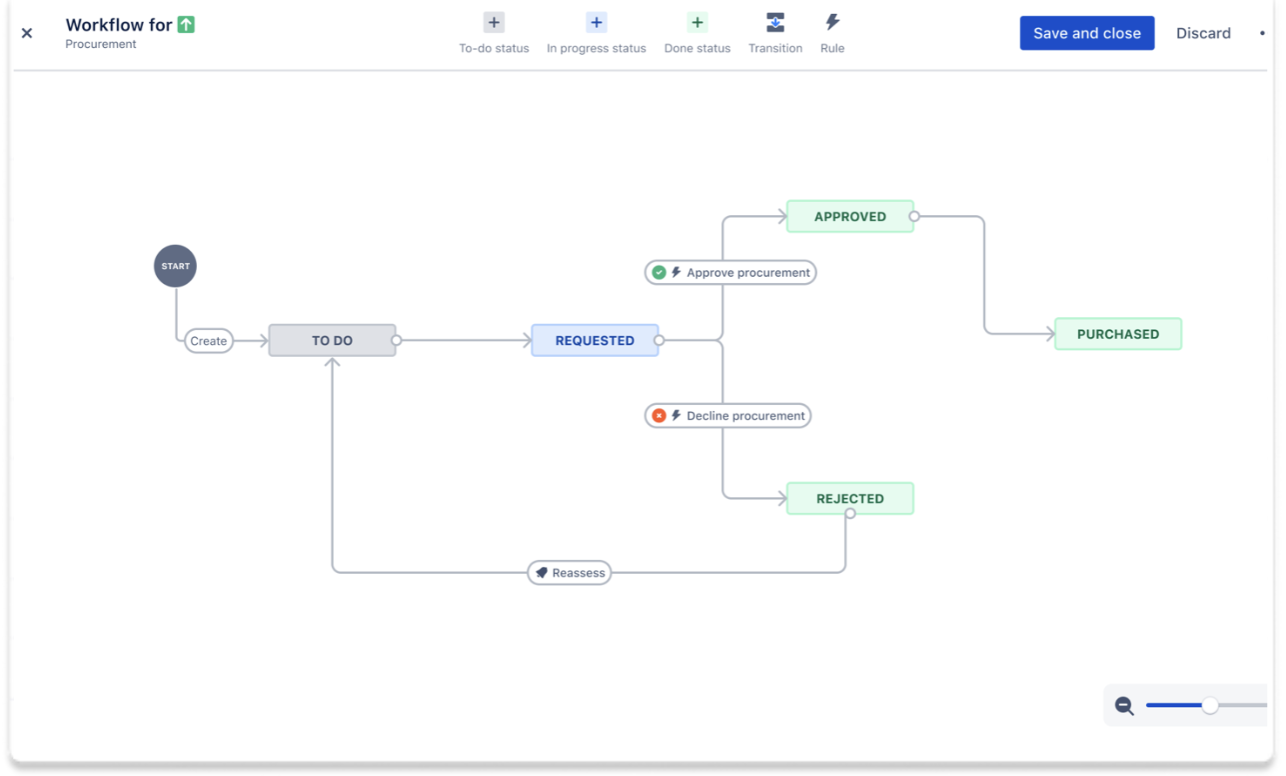
Workflows
Erstelle individuelle Workflows mit Status und Übergängen, die an jeden Arbeitsstil angepasst werden können – unabhängig von der Komplexität deiner Prozesse.

Leistungsstarke Task-Erstellung
Füge jedem Element relevante Informationen, Felder und Anhänge hinzu, um deinem Designteam immer den nötigen Kontext zu liefern.
Einfache Teamkoordination
Sorge dafür, dass alle Teams – ob Design, Marketing oder Technik – immer auf demselben Stand sind und eine zentrale Informationsquelle nutzen können.
Optimierter Aufnahmeprozess
Erstelle einfache Formulare, um alle erforderlichen Informationen zu erfassen. So vermeidest du ein umständliches Hin und Her zwischen Teams.
Erste Schritte mit der Vorlage für den Webdesignprozess
Diese Vorlage verwendet Jira, um deinem Team bei der Verwaltung des Webdesignprozesses zu helfen.